How To Make Sparate Box Posts in Blogger

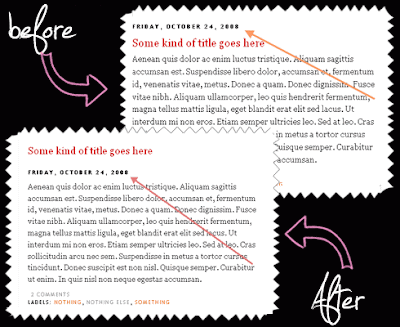
In this tutorial, we're going to divide (separate) our posts in boxes (frames), so each post will have it's own "house", and you'll be able to see background between them. See below what I'm blabing about: Ok. You should keep in mind : ► this is the example for the Blogs that already have a customized (stylized) Post area ► this example was made in Minima Blogger template (so your code may be a bit different, but the procedure is the same) ► it doesn't matter if you have "heavily" customized template, you can apply these setting anyway UNDERSTAND THIS .... main-wrapper defines the Post area in Blogger Template. The whole idea here is to copy the style of main-wrapper , and to apply it to elements inside of it. ....now, the whole section of "main-wrapper" looks like this (in my example): #main-wrapper { background:#FFDEAD; border: 1px solid #E9967A; padding-right:7px; padding-left:7px; width: 410px; float: $startSide; word-wr