Blogspot Template Elements

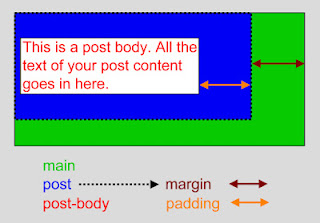
The #main and .post are the titles of each containers. Each container codes must be contained within {...} . For the explanation below, we'll focus on the codes inside the post block, especially for the explanation on the margin and padding (the codes colored in red ). Margin - sets the distance between the border of the container to the border of a parent (larger) container outside it. There are 4 numbers defining the Margin property. The 1st number sets the top margin, the 2nd sets the right margin, the 3rd number sets the bottom margin, and the 4th number sets the left margin. It basically sets the whole margin in a clock-wise fashion starting from the top. In the case above, the parent container for the post container is the main container. See how the dashed border for the blue ( post ) container is placed inside the green ( main ) container following the post block's margin command (the codes in red). If the post 's margins are all set to zero, then th